Bạn đã bao giờ nghe đến định nghĩa “Tỷ lệ vàng” trong thiết kế chưa? Nếu chưa, hãy xem bài viết này để tìm hiểu về “Tỷ lệ vàng” trong thiết kế. Nếu đã nghe về nó rồi, có thể bạn sẽ cần tìm hiểu thêm về cách áp dụng tỷ lệ vàng trong thiết kế website.
Tỷ lệ vàng là gì?
Trong lĩnh vực thiết kế đồ hoạ, thiết kế mẫu web đẹp, đặc biệt là trong thiết kế logo, hội hoạ, người ta hay áp dụng tỷ lệ vàng, tiếng Anh gọi là Golden Ratio.
Tỷ lệ vàng được tạo ra từ dãy Fibonacci bắt đầu bằng 0 và 1. Hai số trước được cộng lại với nhau để tạo ra số tiếp theo trong dãy: 0,1,1, 2, 3, 5, 8, 13, 21,... Tỷ lệ vàng được xác định bằng cách chia 1 đoạn thẳng AB thành 2 phần, trong đó đoạn A dài hơn đoạn B. Sau đó lấy tổng A+B chia cho A nếu bằng giá trị 1.618 thì đó là tỉ lệ vàng.
Công thức tổng quát xác định tỉ lệ vàng:
A/B = A+B/A = 1.618 = Φ
Tỉ lệ vàng được ký hiệu bằng Φ, là ký tự thứ 21 của bảng chữ cái Hy Lạp.
Tỷ lệ vàng là một công cụ để nâng cao và mang lại sự cân bằng cho thiết kế. Tỷ lệ vàng là một công thức đã được chứng minh để làm cho thiết kế trông hấp dẫn hơn.
Một thiết kế hấp dẫn và hiệu quả là khi yếu tố thiết kế dù là nhỏ nhất vẫn duy trì được sự cân bằng và hài hòa hoàn chỉnh. Đây là lý do tại sao các nhà thiết kế web và đồ họa sử dụng “Tỷ lệ vàng” để tạo thiết kế. Đặc biệt là các logo, biểu tượng và đồ họa vì chúng đòi hỏi sự chú ý chi tiết hơn.
Tạo một hình chữ nhật vàng dùng trong thiết kế
“Hình chữ nhật vàng” là hình chữ nhật phù hợp với các thông số của tỷ lệ vàng — nhưng càng hình chữ nhật vàng được chia theo tỷ lệ vàng, thiết kế càng đẹp mắt. Hãy xem cách người ta chia hình chữ nhật theo tỷ lệ vàng sau đây:
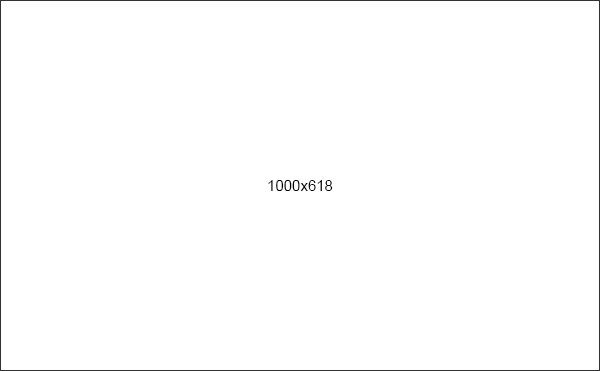
Hãy bắt đầu bằng cách tạo một hình chữ nhật với tỷ lệ vàng. Để làm cho điều này đơn giản, chúng ta sẽ tạo một hình chữ nhật với chiều rộng 1000 pixel và chia nó cho 1.618 để có chiều cao khoảng 618 pixel.

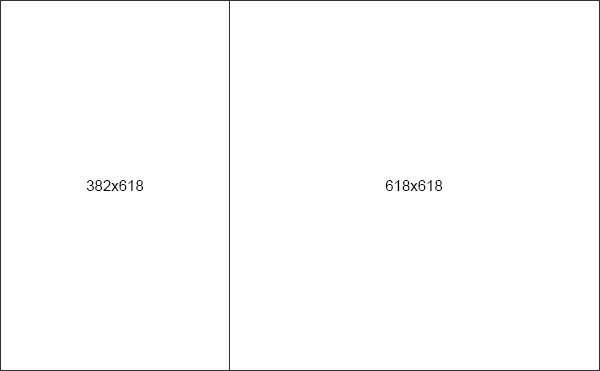
Bây giờ, thêm một hình vuông 618 x 618 ở bên phải của hình chữ nhật, phần còn lại sẽ là một hình chữ nhật 382 x 618 ở phía bên trái — một hình chữ nhật vàng khác!

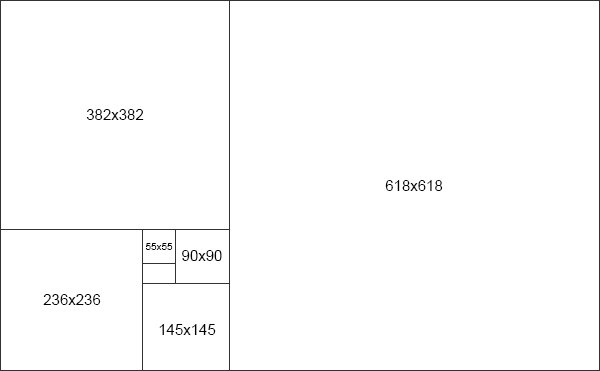
Nếu bạn lấy hình chữ nhật mới đó và tạo một hình vuông khác bên trong nó có kích thước 382 x 382, bạn sẽ được một hình chữ nhật vàng khác trong khoảng trống còn lại, cứ như vậy bạn có thể chia chúng nhiều lần.

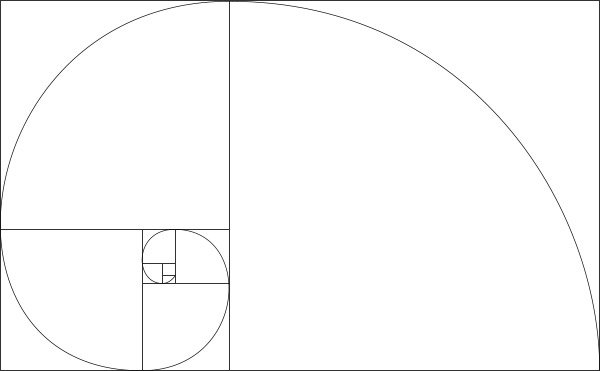
Từ các góc hình vuông, chúng ta sẽ vẽ các đường cong liền nhau, cuối cùng sẽ tạo ra đường xoắn ốc có tỷ lệ vàng.

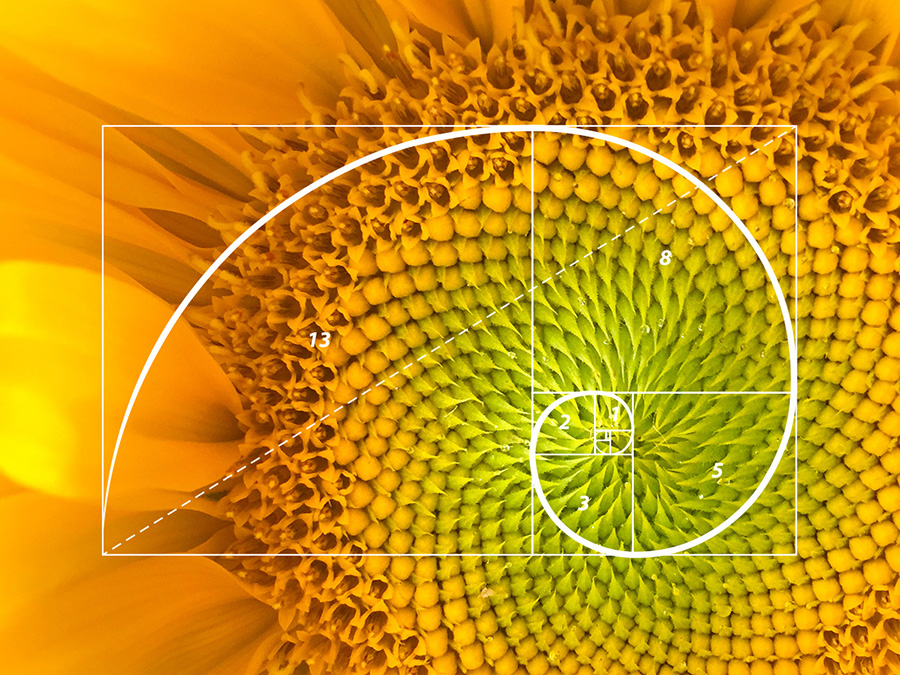
Chúng ta có thể nhìn thấy tỷ lệ vàng trong tự nhiên:

Cũng như trong các thiết kế:

Áp dụng tỷ lệ vàng trong thiết kế website
Tỷ lệ vàng cũng được áp dụng khi thiết mẫu web. Bởi vì nó giúp tạo ra một bản trình bày trực quan mang lại cho người dùng những trải nghiệm giao diện tốt hơn. Tỷ lệ vàng giúp ngay từ việc tạo bố cục đến mọi yếu tố thiết kế cần thiết để tạo ra một website đẹp mắt.
Người ta thường áp dụng tỷ lệ vàng khi sắp đặt các đoạn mô tả, form, hình ảnh, bố trí hình sản phẩm, thậm chí là tỷ lệ vàng giữa các định dạng chữ…
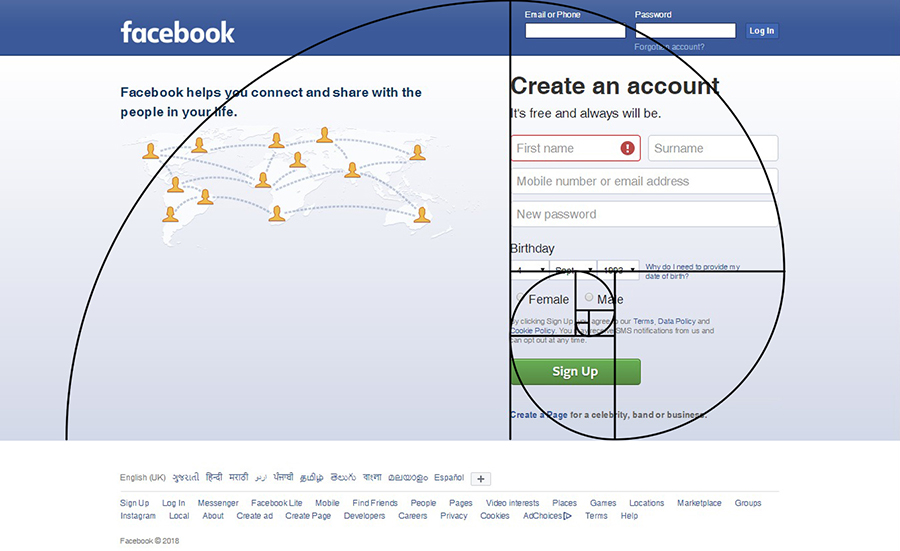
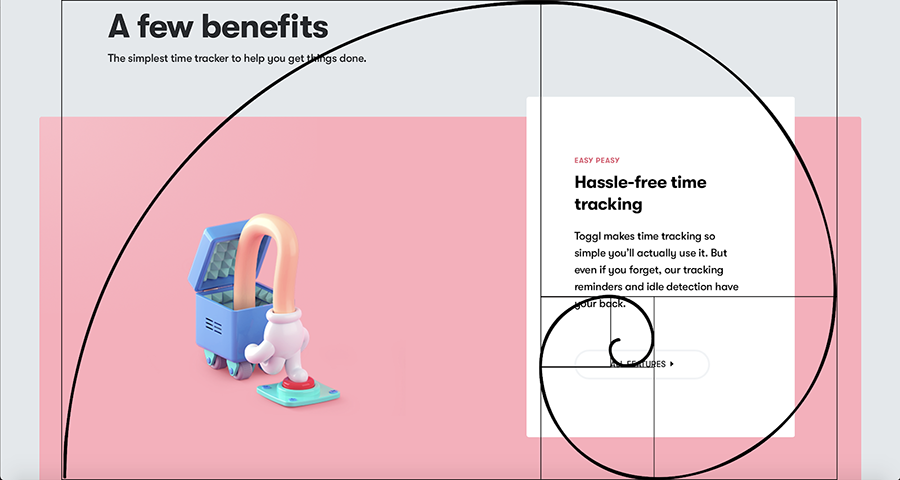
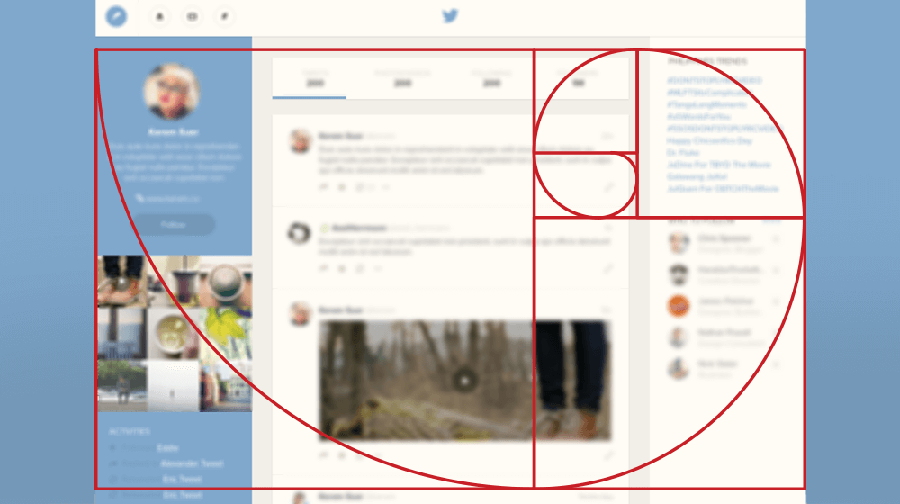
Dưới đây là một số ví dụ về mau web dep áp dụng tỷ lệ vàng:
Trang tạo tài khoản Facebook cũng được áp dụng tỷ lệ vàng.

Tỷ lệ vàng được dùng để bố trí hình ảnh và đoạn văn bản để trông cân bằng hơn.

Ngoài ra, nó còn được dùng để chia bố cục các thành phần trên website.

Kết luận
Qua bài viết này, hẳn bạn đã biết tỷ lệ vàng là gì, cũng như cách người ta áp dụng nó vào thiết kế website để có một mẫu web đẹp. Nếu bạn có nhu cầu thiết kế giao diện website tuân theo tỷ lệ vàng, hãy lựa chọn các mẫu web đẹp trên Chọn Web nhé.












