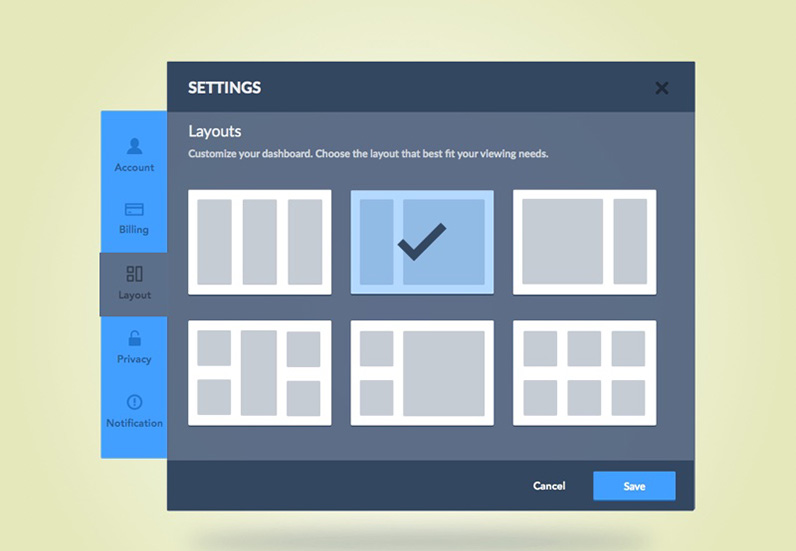
Bố cục có thể tạo ra hiệu quả hoặc phá vỡ một trang web. Chúng mang lại diện bạo cho website, phân bổ không gian và tạo hiệu ứng tích cực. Dưới đây là 5 yếu tố quan trọng trong bố cục thiết kế web mà bạn cần tham khảo và tuân thủ để thiết kế giao diện website chuẩn.
1. Cấu trúc nội dung
Bố cục thiết kế website doanh nghiệp, theo nhiều cách, chỉ đơn giản là công việc sắp xếp về cách hiển thị tốt nhất nội dung chúng ta cần. Khi chúng ta biết sản phẩm cần làm gì, cần thể hiện điều gì, chúng ta có thể bắt đầu hiểu điều gì là quan trọng. Bản thân nội dung cần phải được trình bày theo cách không chỉ đẹp về mặt hình ảnh - mà nó cần phải thuyết phục, hiệu quả và dễ hiểu.
Một vài khái niệm thiết kế web đóng một vai trò quan trọng ở đây. Cấu trúc nội dung có liên quan chặt chẽ đến kiến trúc thông tin và hệ thống phân cấp trực quan của sản phẩm. Một mặt, kiến trúc thông tin sẽ chỉ định các phần nội dung quan trọng nhất và xác định cách các phần khác nhau liên quan với nhau. Từ đó, các nhà thiết kế web có thể bắt đầu tạo bố cục duy trì hệ thống phân cấp trực quan của nội dung.
Bố cục thực sự có liên quan rất chặt chẽ đến hệ thống phân cấp trực quan. Hệ thống phân cấp này rất quan trọng vì nó sẽ cho người dùng biết họ cần tập trung sự chú ý vào điều gì, giúp toàn bộ trang dễ đọc và dễ hiểu.
Đây là lý do tại sao khái niệm về bố cục thiết kế web công ty không chỉ đề cập đến hình ảnh đẹp mắt. Có một nghiên cứu khoa học thực sự để hiểu mắt người và cách mọi người phản ứng khi đối mặt với nội dung.

2. Cân bằng thị giác
Bố cục thiết kế web phải luôn cân bằng về mặt trực quan - nhưng điều đó có nghĩa là gì, trong thực tế? Trong thế giới thiết kế, ai cũng biết rằng mọi thứ chúng ta nhìn thấy trên màn hình đều có trọng lượng nhất định. Trong số này có thể là do một phần tử lớn, hoặc một nút sáng và nhiều màu sắc, hoặc một số phông chữ phức tạp chi phối vùng tiêu đề. Tất cả những điều này đều là những con đường hợp lệ cho các nhà thiết kế web, nhưng có những quy tắc cho công việc này.
Sự cân bằng mà các nhà thiết kế tìm kiếm đến từ việc biết cách phân phối trọng lượng thị giác, để màn hình vừa dễ đọc vừa tránh điều gì đó gây choáng ngợp cho mọi người. Một số nhà thiết kế sử dụng các phép tương tự như đồ nội thất trong phòng hoặc cây cối trong vườn - đơn giản là ném tất cả vào cùng một góc sẽ không hiệu quả. Bạn muốn lan tỏa nó ra, tạo ra một sự đồng điệu nhất định mà mọi người có thể đánh giá cao. Bố cục thiết kế web cũng giống như các sản phẩm kỹ thuật số.
3. Nhấn mạnh vào những gì quan trọng
Như chúng tôi đã đề cập trước đây, bố cục thiết kế web liên quan đến việc tập trung sự chú ý của người dùng vào nội dung thực sự quan trọng. Với việc phân bổ không gian, các nhà thiết kế có thể đặt trọng tâm lớn vào những gì quan trọng. Các nhà thiết kế có thể truyền tải đến người dùng yếu tố quan trọng chính của trang theo nhiều cách. Những thứ như lựa chọn màu sắc, không gian trống xung quanh các phần tử hoặc độ tương phản giữa phần tử và nền.
Một ví dụ tiêu biểu là so sánh giữa các nút chính như “MUA” và các nút phụ, như “HỦY”. Màu sáng nhất, màu thu hút mắt người nhìn, có xu hướng là nút chính. Nút phụ sẽ có màu sắc ít tương phản hơn để người dùng nhìn thấy nhưng không tập trung vào nó.
Tuy nhiên, một trong những cách chính mà các nhà thiết kế cho người dùng biết điều thực sự quan trọng trên trang là tỷ lệ. Theo nguyên tắc chung, những thứ quan trọng được hiển thị ở kích thước lớn hơn và chiếm nhiều diện tích hơn trong thiết kế.

4. Khoảng trắng
Khoảng trắng là rất quan trọng trong bố cục thiết kế web. Các nhà thiết kế ngày càng phát triển để đánh giá cao mức độ ảnh hưởng mạnh mẽ của không gian trống trong bố cục trang web doanh nghiệp.
Một trong những vai trò quan trọng nhất của khoảng trắng là cho phép phân cấp trực quan rõ ràng. Mọi người nhìn thấy thiết kế có thể biết trực quan các phần thông tin có được kết nối với nhau hay không hoặc liệu hai yếu tố có chung một số đặc điểm hay không, tất cả là bao nhiêu không gian trống giữa chúng hoặc xung quanh chúng.
Việc có đủ không gian trống cũng cho phép khả năng đọc tốt hơn.
5. Sự lặp lại
Các nhà thiết kế có kinh nghiệm biết rằng các yếu tố và cách sắp xếp lặp lại trong bố cục thiết kế web không phải lúc nào cũng là vấn đề. Đôi khi, đó là một thế mạnh. Điều này đặc biệt đúng với những sản phẩm lớn cần chứa nhiều nội dung, nhiều thiết kế trang. Bằng cách lặp lại những điều nhất định theo cách có chiến lược, chúng ta có thể kéo toàn bộ thiết kế lại với nhau và tạo cho nó một cảm giác mạch lạc.
Kết luận
Bố cục mẫu web doanh nghiệp thường được so sánh với bản thiết kế của một ngôi nhà hoặc phần xương của một trang web. Bố cục được lập kế hoạch cẩn thận bởi các nhà thiết kế web để không chỉ đạt được mục tiêu mà còn để hiển thị nội dung theo cách tốt nhất có thể.












