Mất khoảng ba giây để khách truy cập đưa ra quyết định tiếp tục ở lại trang web của bạn. Do đó, bố cục của bạn phải luôn thân thiện với khách truy cập nếu bạn muốn giảm tỷ lệ thoát. Kỹ thuật thiết kế chia đôi màn hình trong thiết kế web có thể giúp bạn điều đó. Dưới đây là một số phương pháp thiết kế chia đôi bạn có thể tham khảo:
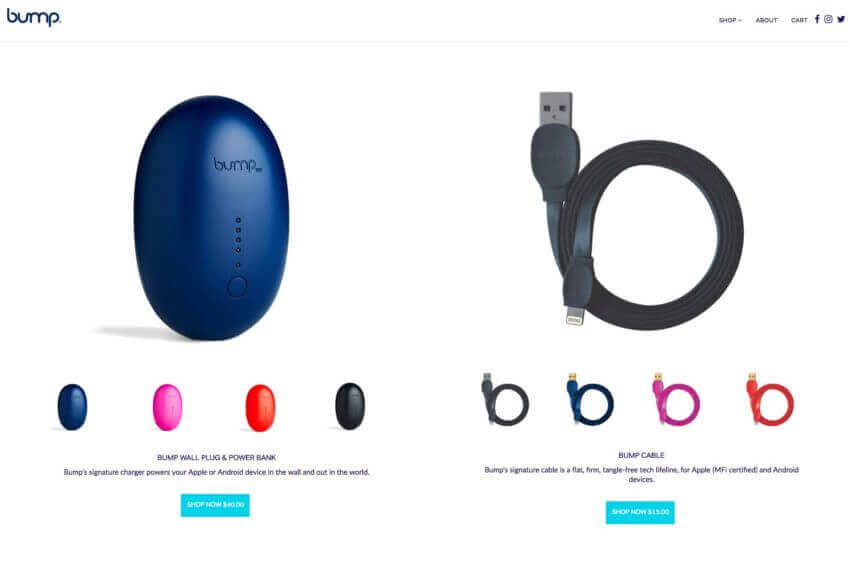
Ghép nối màu sắc rực rỡ và kiểu chữ ấn tượng

Nhờ thiết kế phẳng, màu sắc rực rỡ và kiểu chữ ấn tượng đang là xu hướng lớn hiện nay. Màu sắc sống động kích thích thị giác và kiểu chữ ấn tượng giúp nâng cao nội dung văn bản. Chỉ cần kết hợp cả hai và bạn sẽ tạo ra một thiết kế trực quan thú vị khi tạo website.
Thu hút sự chú ý của người dùng vào nút CTA

Không chỉ là một xu hướng đồ họa đơn giản, việc chia màn hình thành hai phần riêng biệt cung cấp một cách để hướng dẫn người dùng duyệt qua trang web của bạn. Đó là một lựa chọn tuyệt vời khi bạn muốn tạo tiêu điểm lớn hơn cho các lời kêu gọi hành động. Lợi ích từ bố cục như vậy là bạn có thể có tác động trực quan đến một mặt, trong khi cũng có các yếu tố tương tác ở mặt khác.
Màn hình chia mẫu giúp tăng số lần nhấp chuột thông qua hoạt ảnh và các hiệu ứng phụ khác nhau. Kết quả: bạn có nhiều khách truy cập tích cực và gắn bó hơn.
Tạo luồng hình ảnh giữa các màn hình
Khi mẫu chia đôi màn hình đại diện cho một đối tượng, điều quan trọng là phải thiết lập kết nối giữa các vùng chứa nội dung. Một cách có thể để làm điều đó là sử dụng màu sắc. Chỉ cần sao chép một màu riêng biệt để thiết lập luồng hình ảnh giữa hai màn hình. Điều này đặc biệt hiệu quả với màu thương hiệu hoặc màu có nhiều độ tương phản. Sử dụng màu sắc có thể tạo ra một kết nối mạnh mẽ hơn giữa hai phần nội dung.

>> Tự tạo website bán hàng nhanh trong 3 bước.
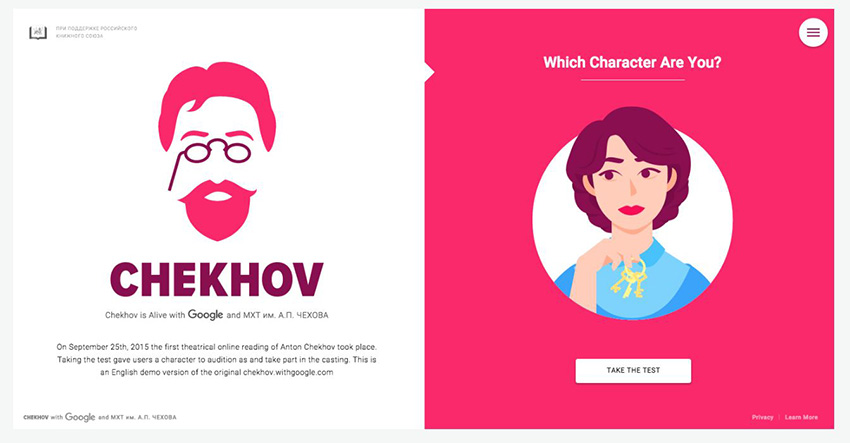
Sử dụng hoạt ảnh để khuyến khích người dùng hành động
Hoạt ảnh đẹp và các hiệu ứng tương tác khuyến khích người dùng nhấp vào. Hãy xem mẫu trang web chia đôi màn hình được sử dụng cho trang web “Chekhov is Alive” bên dưới. Màn hình chia nhỏ của thiết kế web yêu cầu bạn nhấp để tìm nhân vật của mình.

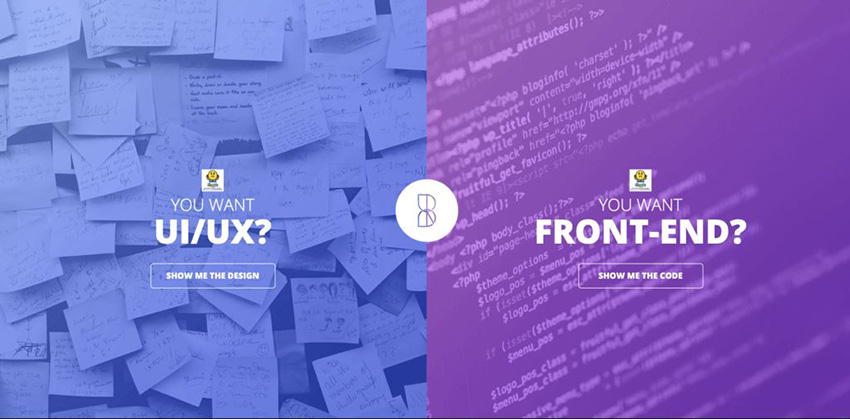
Cung cấp một sự lựa chọn
Một trong những cách truyền thống nhất để thiết kế bố cục chia đôi màn hình là cung cấp cho khách truy cập hai tùy chọn để lựa chọn. Mẫu này có thể tạo ra sự phân tách rõ ràng giữa hai phần với thông tin khác nhau mà bạn muốn làm nổi bật, trong khi đặc điểm thương hiệu - ví dụ như logo - sẽ kết nối các phần đó với nhau.

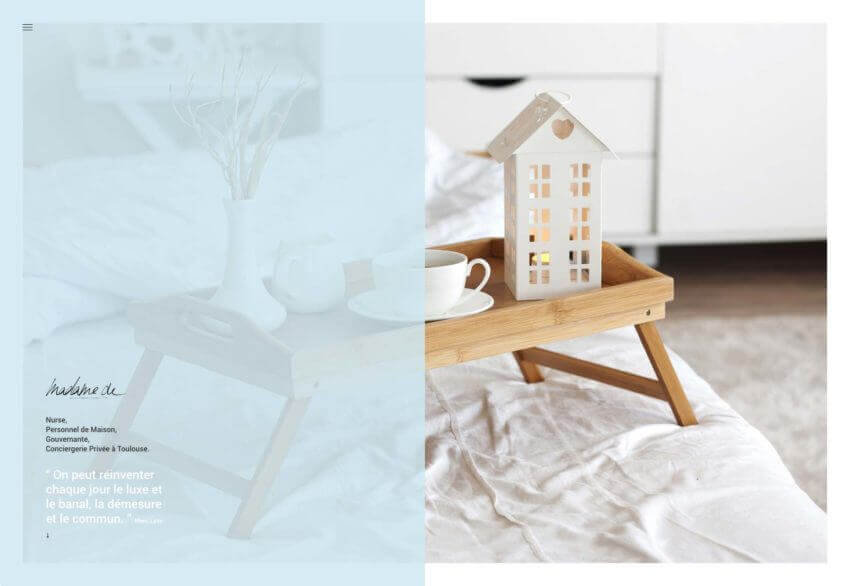
Bố cục tạp chí
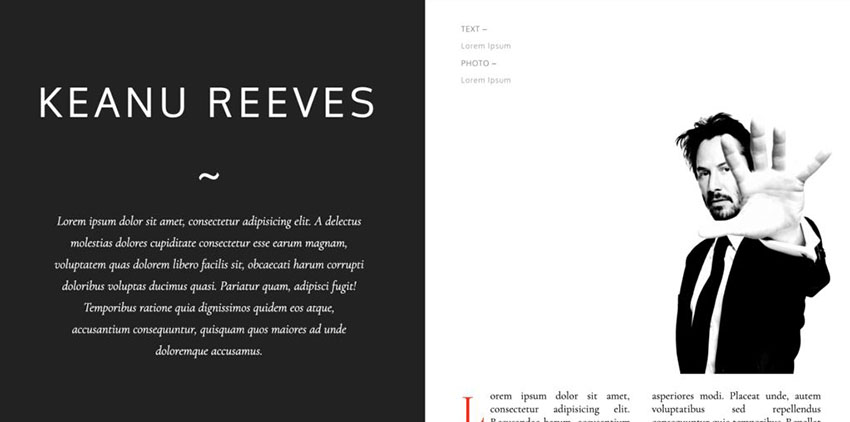
Tiêu đề này tự nó nói lên điều đó. Thiết kế trang web chia đôi màn hình như vậy bắt chước giao diện của một tạp chí in. Tại đây, khách truy cập sẽ thấy văn bản trong tiêu đề lớn ở phía bên phải, với hình ảnh và nhiều cột ở bên trái. Đáng ngạc nhiên, những sự tương phản như vậy tạo ra một sự cân bằng tổng thể đẹp mắt và mang lại cho trang web một cái nhìn chuyên nghiệp và sang trọng. – Tạo website chuyên nghiệp dễ dàng.

Phần kết luận
Ở trên, chúng tôi đã giới thiệu tổng quan về các phương pháp thông dụng về cách tạo thiết kế trang web chia đôi màn hình nổi bật, xem xét cách nó có thể đóng góp vào ấn tượng đầu tiên của người dùng và cách triển khai thiết kế đó. Hy vọng bạn có thể lựa chọn một phương pháp phù hợp để áp dụng và mang lại hiệu quả hơn cho website của bạn.












