Lựa chọn mẫu trang web tốt nhất là một quyết định quan trọng đối với mỗi chủ doanh nghiệp. Có rất nhiều thứ cần xem xét; từ loại trang web bạn muốn xây dựng, các tính năng và tùy chọn tùy chỉnh khác nhau, cho đến ngân sách và mức độ trải nghiệm của bạn với việc chỉnh sửa mẫu.
Bạn hoàn toàn có thể cảm thấy choáng ngợp khi chọn đúng mẫu trang web cho trang web của mình. Với ý nghĩ đó, chúng tôi tổng hợp hướng dẫn này để xác định các bước cần thiết để chọn mẫu trang web tốt nhất.
Trước khi chọn một mẫu trang web, có một số điểm chính bạn cần xem xét:
1. Loại trang web bạn muốn xây dựng?
Mẫu trang web xác định cấu trúc, chức năng và cách hiển thị trang web của bạn. Bạn đang xây dựng một trang web một trang đơn giản hay bạn cần một số trang bao gồm cửa hàng, đăng ký thành viên, bản đồ hoặc video?
Bạn cũng nên ghi nhớ ngành và thị trường ngách của mình để chọn mẫu trang web tốt nhất. Một mẫu được tạo có lưu ý đến các nhiếp ảnh gia sẽ không phù hợp với một doanh nghiệp kế toán và ngược lại.
2. Loại bố cục và thiết kế nào phù hợp với nhu cầu của bạn?
Bố cục và thiết kế xác định cách thông tin sẽ được cấu trúc khi bạn tạo một trang web. Có năm điểm thiết kế và khả năng sử dụng chính cần xem xét khi chọn mẫu trang web phù hợp:
- thiết kế chiều rộng nội dung
- bố cục tiêu đề
- thiết kế điều hướng
- vị trí logo
- khả năng sử dụng tổng thể và trải nghiệm người dùng

Thiết kế chiều rộng nội dung
Hầu hết các mẫu web ngày nay cung cấp hai loại chiều rộng nội dung: chiều rộng đầy màn hình (full width) và chiều rộng đóng hộp (box).
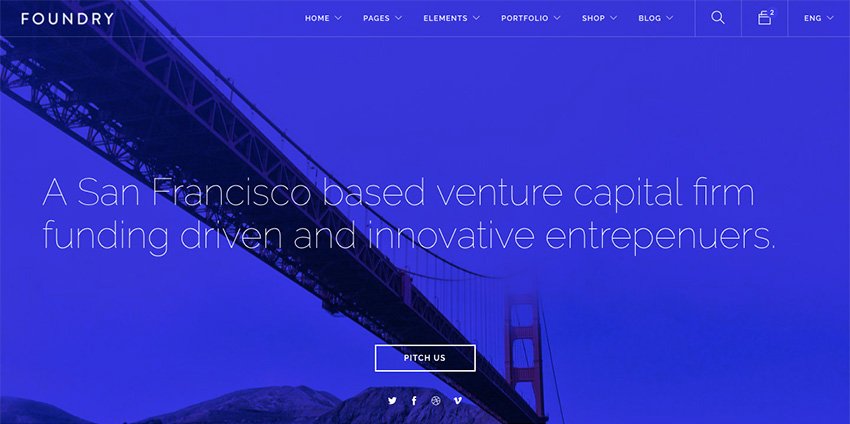
Thiết kế toàn chiều rộng là khi hình nền kéo dài toàn bộ chiều rộng của màn hình máy tính của bạn. Bố cục toàn chiều rộng rất phổ biến và hoạt động tốt cho các mẫu đáp ứng trên thiết bị di động và các trang web đồ họa nặng. Nói chung, chúng được coi là sáng tạo và hiện đại hơn.
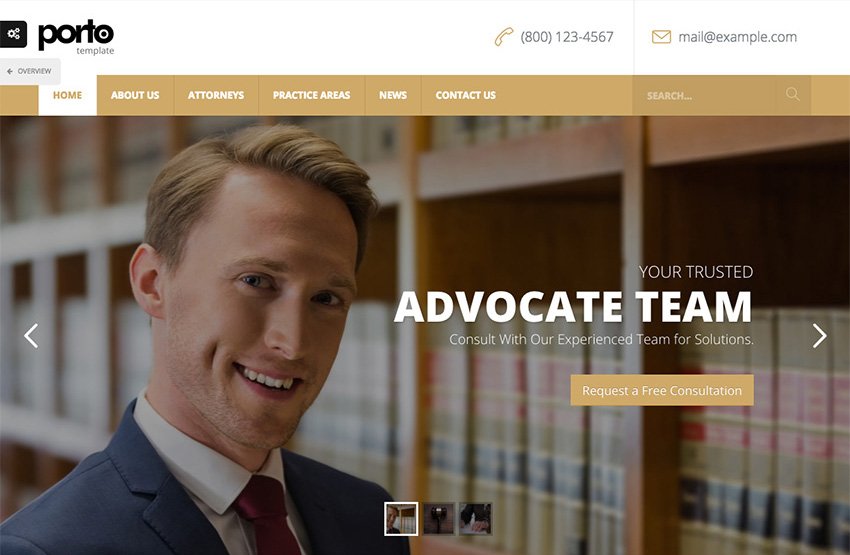
Chiều rộng đóng hộp là khi nội dung của bạn có khung hiển thị ở bên trái và bên phải của màn hình. Kiểu bố cục này phù hợp hơn với các trang web hướng tới doanh nghiệp vì nó mang lại cảm giác truyền thống và chuyên nghiệp hơn.
Bố cục tiêu đề
Tiêu đề thường là thứ đầu tiên mà khách truy cập của bạn sẽ nhìn thấy khi họ truy cập trang web đẹp của bạn. Có nhiều loại bố cục tiêu đề khác nhau và chúng có thể bao gồm từ hình ảnh biểu trưng đơn giản và điều hướng chính đến tiêu đề chứa trình chiếu, video, hình ảnh có lớp phủ văn bản, …
Chọn loại tiêu đề phù hợp là một quyết định hướng tới mục tiêu hơn là một quyết định thiết kế. Tiêu đề trang web của bạn phải truyền đạt thành công thông điệp cốt lõi của doanh nghiệp đến khách truy cập.
Sử dụng hình ảnh quyến rũ để tạo ra trải nghiệm hình ảnh tuyệt vời hoạt động hiệu quả cho các doanh nghiệp như khách sạn, nhà hàng hoặc spa.
Mặt khác, nếu loại hình kinh doanh của bạn có thể khó giải thích chỉ bằng hình ảnh, bạn nên chọn thiết kế tiêu đề kết hợp hình ảnh với lớp phủ văn bản. Đảm bảo bao gồm dòng tiêu đề, một đoạn văn hỗ trợ hoặc dòng giới thiệu của bạn và lời gọi hành động trong lớp phủ.
Tương tự như vậy, nếu doanh nghiệp của bạn cung cấp nhiều dịch vụ hoặc nếu bạn phục vụ cho các đối tượng khác nhau, sử dụng tiêu đề trình chiếu có thể là một cách tuyệt vời để giới thiệu mọi thứ bạn phải cung cấp một cách có tổ chức.
Mặt khác, tiêu đề có video có thể hoạt động cực kỳ hiệu quả đối với hầu hết các chủ doanh nghiệp nhỏ khi được thực hiện đúng cách. Chúng có thể là một công cụ tiếp thị mạnh mẽ, mang lại cảm giác cá nhân hơn cho thương hiệu của bạn và giải thích sứ mệnh kinh doanh của bạn một cách hấp dẫn.
Thiết kế thanh điều hướng
Điều hướng của bạn là công cụ chính sẽ hướng dẫn khách truy cập các nội dung trên trang web của bạn. Thanh điều hướng của bạn phải sạch sẽ và đơn giản, với màu nền dễ nhìn. Các trang của bạn nên được sắp xếp theo thứ tự quan trọng từ trái sang phải và chỉ nên bao gồm các trang thiết yếu. Các trang hỗ trợ nên được thêm vào dưới dạng các mục trình đơn thả xuống thay vì đưa vào menu chính.
Vị trí của thanh điều hướng của bạn cũng rất quan trọng. Menu điều hướng trên cùng nằm ngang là một thiết kế cổ điển và là một thiết kế mà hầu hết mọi người đều quen thuộc.
Nếu các trang của bạn rất dài, thì bạn nên cân nhắc sử dụng thanh menu được cố định ở đầu trang cho dù khách truy cập của bạn cuộn xuống bao xa.
Nếu mau web dep của bạn có nhiều đồ họa, hãy cân nhắc sử dụng thanh điều hướng dọc, đặc biệt hiệu quả nếu các mục menu của bạn có tiêu đề dài hoặc nếu bạn có nhiều tab.
Một tùy chọn khác cho các trang web nặng về đồ họa là menu điều hướng ngang dưới cùng đặt trọng tâm chủ yếu vào nội dung và loại bỏ các yếu tố gây phân tán thị giác. Loại menu này cũng hoạt động tốt nếu mục tiêu chính của trang web của bạn bao gồm lời gọi hành động, chẳng hạn như đăng ký email hoặc mua sắm tại cửa hàng trực tuyến của bạn.
Vị trí logo
Vị trí của logo nói lên rất nhiều điều về mục tiêu kinh doanh của bạn. Một logo được đặt cùng dòng với điều hướng chính của bạn sẽ hoạt động hiệu quả đối với các doanh nghiệp tập trung hơn vào sản phẩm và dịch vụ của họ và ít coi trọng việc xây dựng thương hiệu hơn.
Logo nằm chính giữa, bên dưới hoặc bên trên thanh điều hướng chính, hoạt động tốt cho các doanh nghiệp tập trung vào việc tạo bản sắc thương hiệu và phổ biến nhất là các doanh nghiệp bán lẻ.
Khả năng sử dụng tổng thể và trải nghiệm người dùng
Cuối cùng, nhưng không kém phần quan trọng, bạn nên xem xét khả năng sử dụng tổng thể và trải nghiệm người dùng của mẫu trang web. Hãy ghi nhớ những điểm đã đề cập ở trên, mẫu trang web bạn đã chọn không chỉ có thiết kế hấp dẫn mà còn phải phù hợp với yêu cầu của bạn. Quan trọng hơn, nó phải bao gồm thiết kế đáp ứng và thân thiện với thiết bị di động, tải nhanh và bao gồm tối ưu hóa SEO.

3. Tính năng và tùy chỉnh
Hầu hết các mẫu trang web hiện đại đều cho phép một số mức độ tùy chỉnh để hòa hợp với thương hiệu hiện có của bạn. Các tùy chọn tùy chỉnh bao gồm từ lựa chọn màu sắc và phông chữ và thêm logo công ty của bạn đến việc thêm đa phương tiện và tạo bố cục tùy chỉnh.
Hãy nhớ rằng tùy chỉnh mẫu trang web sẽ nâng cao mẫu mà không yêu cầu thiết kế lại hoàn toàn.
4. Hỗ trợ Khách hàng
Bất kể mẫu trang web được tuyên bố là "đơn giản để sử dụng" hay "dễ cập nhật" đến mức nào, chúng phải được hỗ trợ bởi nhà phát triển mẫu, người cung cấp hỗ trợ nếu bạn gặp bất kỳ sự cố nào. Chọn một mẫu mà nhà thiết kế nêu rõ họ cung cấp hỗ trợ khách hàng qua điện thoại, email hoặc trò chuyện trực tuyến để bạn có thể tải trang web của mình lên và sẵn sàng xem càng nhanh càng tốt.
Kết luận
Trang web đóng vai trò quan trọng trong việc tiếp thị và bán hàng trên môi trường Internet. Bỏ thêm thời gian để lựa chọn mẫu web tối ưu, đẹp mắt là công việc xứng đáng. Nếu bạn đang tìm ý tưởng cho mẫu web đẹp, hãy tham khảo các mẫu webstie có sẵn trên Chonweb nhé!












