Với việc người dùng sử dụng điện thoại di động để truy cập website ngày càng tăng, điều quan trọng là tất cả các doanh nghiệp phải đáp ứng cho việc sử dụng thiết bị di động.
Tuy nhiên, giống như mọi thứ trực tuyến, nhiều sai lầm vẫn xuất hiện khi nói đến website thân thiện di động. Những sai lầm này sẽ có tác động tiêu cực đến cả trải nghiệm người dùng và SEO.
Nếu bạn đã hoặc đang có kế hoạch trở nên thân thiện với thiết bị di động, hãy đảm bảo trang web của bạn không phạm phải bất kỳ sai lầm nào trong số các lỗi thiết kế web di động thường gặp sau đây:
1. Quá nhiều văn bản trên trang
Nội dung là tuyệt vời nhưng trên một trang web di động thì không nên quá nhiều. Quá nhiều nội dung sẽ làm cho trang kém hấp dẫn và khiến nó trông chật chội và lộn xộn.
Các khối nội dung lớn sẽ gây khó chịu cho người dùng, vì vậy hãy đảm bảo rằng bạn định dạng đúng văn bản của mình, sử dụng dấu đầu dòng và tiêu đề phụ để tách nội dung ra.
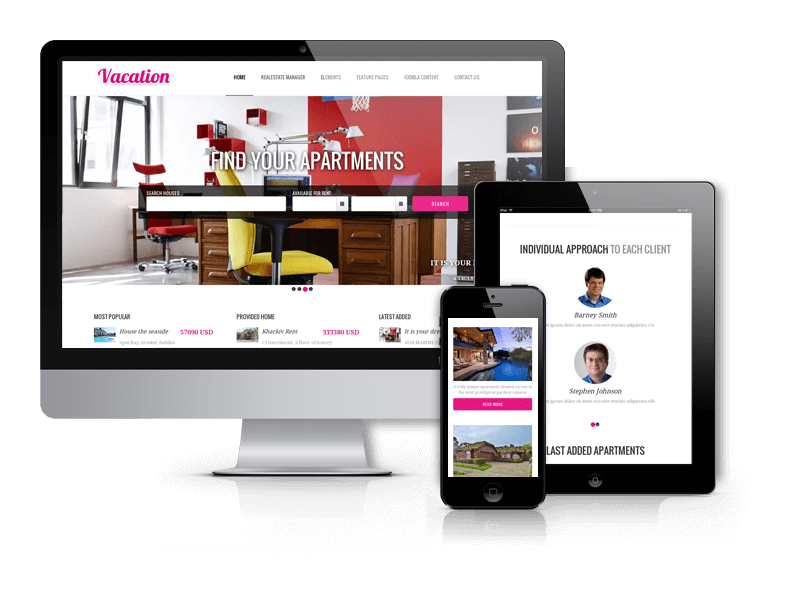
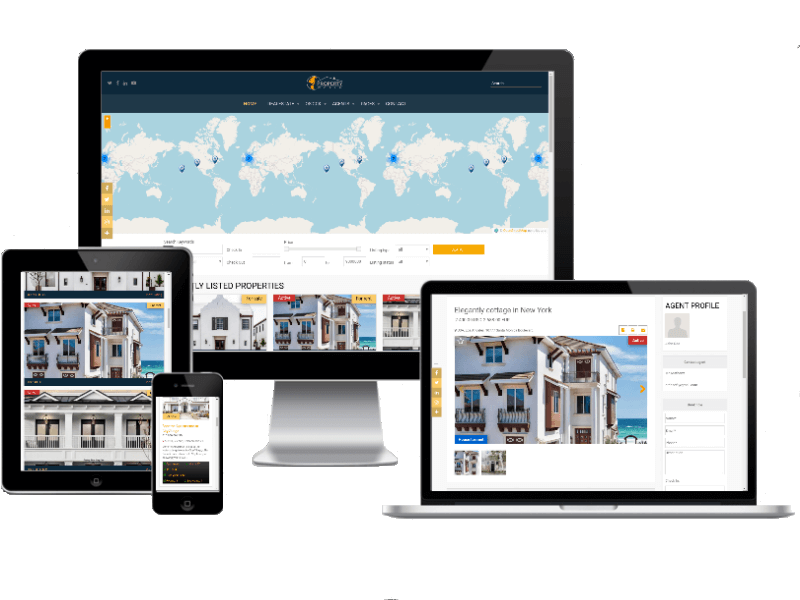
Phiên bản di động của thiết kế web bất động sản của bạn phải luôn trông sạch sẽ và đơn giản và điều này chỉ có thể được thực hiện nếu nội dung gọn gàng và được định dạng tốt.

2. Tải trang chậm
Việc tải trang chậm là điều cực kỳ khó chịu và sẽ phản ánh xấu hiệu suất của trang web của bạn, cho dù đó là trên PC, máy tính bảng hay điện thoại thông minh. Bạn chỉ có một vài giây để thu hút sự chú ý của người dùng và một trang tải chậm sẽ có ảnh hưởng tiêu cực đến cả trải nghiệm người dùng và SEO.
3. Nội dung không thể phát
Nếu trang web của bạn có nội dung như hình ảnh hoặc video nhưng không thể xem hoặc không thể phát được thực sự không tốt cho trải nghiệm người dùng, bất kể bạn đang sử dụng thiết bị nào. Không ai muốn xem một video không có sẵn hoặc một hình ảnh bị thiếu.
Bạn nên đảm bảo rằng không có nội dung không thể hiển thị hoặc phát được trên trang web bất động sản của bạn.
4. Các URL di động riêng biệt
Khi nói đến các trang web trên điện thoại di động, có nhiều biến thể của URL di động như m.example.com và example.mobi nhưng cả hai có thể gây hại nhiều hơn lợi.
Vấn đề với các URL riêng biệt là chuyển hướng. Việc chuyển hướng gây ra sự chậm trễ thời gian tải và làm suy yếu lợi ích của SEO.
Thực tế, đây là kiểu thiết kế cũ trước đây không còn phù hợp nữa. Các mẫu web bất động sản hiện nay có thể phân biệt được màn hình đang sử dụng và tự động bố cục nội dung lại sao cho đẹp nhất

5. Chỉ có một số trang thân thiện với thiết bị di động
Nhiều trang web dành cho thiết bị di động chỉ là một phần của trang web trên máy tính để bàn của bạn. Trang web dành cho thiết bị di động thường chỉ tối ưu hóa các trang chính của trang web của bạn cho các thiết bị di động. Điều này có nghĩa là hầu hết các trang web di động của doanh nghiệp chỉ tối ưu hóa trang chủ, trang sản phẩm và trang liên hệ, phần còn lại của trang web không thân thiện với thiết bị di động. Tất nhiên điều này tốt hơn là không có gì; tuy nhiên, nó không phải là tuyệt vời cho những người dùng muốn nhiều hơn từ trang web trên điện thoại di động của bạn ngoài những điều cơ bản.
Kết luận
Khi nói đến làm web bất động sản, có một trang web đáp ứng đầy đủ là cách duy nhất thu hút khách hàng di động đang gia tăng nhanh chóng. Có rất nhiều lợi ích khi có website thân thiện di động và nó sẽ mang lại trải nghiệm người dùng tốt nhất có thể trên tất cả các thiết bị. Tuy nhiên, khi bạn thực hiện bước nhảy vọt sang thiết bị di động, hãy đảm bảo rằng bạn không phạm phải bất kỳ lỗi nào trong số các lỗi trang web dành cho thiết bị di động kể trên.












