Theo các số liệu thống kê tại Việt Nam thì hiện nay có khoảng 65 triệu người đang sử dụng Internet, trong đó có khoảng 58 triệu người sử dụng các thiết bị di động (điện thoại thông minh, tablet, ipad…) để truy cập internet. Cùng phới sự bùng nổ của internet, xu hướng lướt web, xem tin tứ, mua hàng, tìm kiếm dịch vụ bằng các thiết bị di động cũng phát triển vì sự tiện lợi của nó. Theo thống kê thì số lượng người sử dụng các thiết bị di động để truy cập internet cũng nhiều hơn so với máy tính. Đối với lĩnh vực bất động sản cũng vậy, khách hàng thường có nhu cầu tìm kiếm bất động sản bằng cách sử dụng các thiết bị di động truy cập vào các website bất động sản. Do đó, bạn cần thiết kế web bất động sản thân thiện với thiết bị di động để nâng cao chất lượng website, tăng khả năng trải nghiệm dịch vụ cho khách hàng, cũng là một cách giúp tăng lượng khách hàng cho doanh nghiệp.

Thế nào là web bất động sản thân thiện với thiết bị di động?
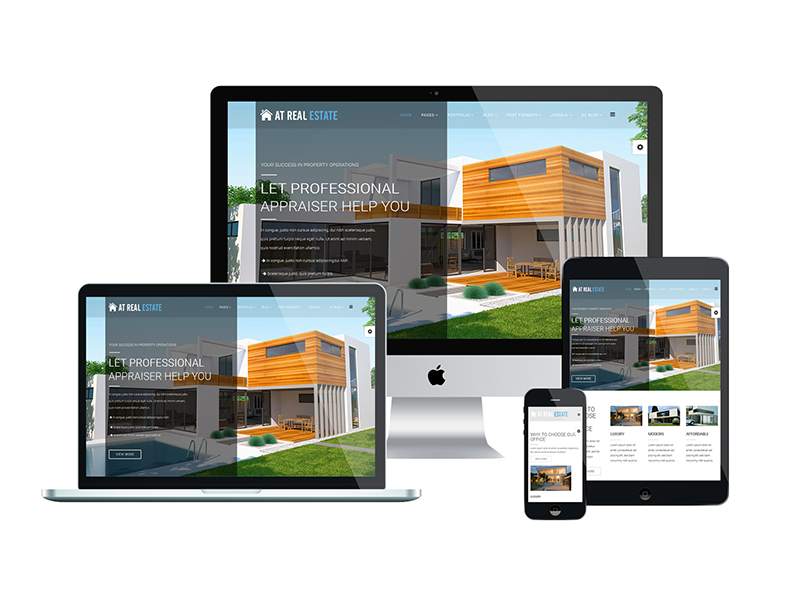
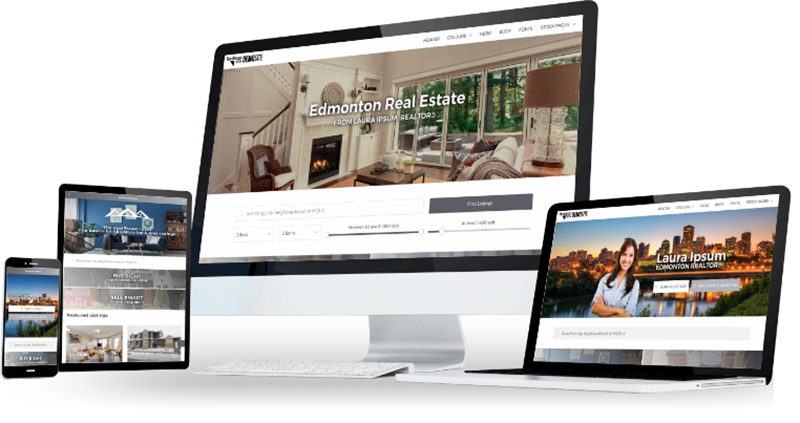
Sự khác biệt dễ thấy giữa các loại màn hình máy tính và các thiết bị di động đó là kích thước màn hình và chiều của nó. Trên laptop và màn hình máy bàn thường có kích thước màn hình lớn, màn hình ngang, còn các thiết bị di động thường có màn hình rất nhỏ, màn hình dọc có thể xoay ngang. Do đó, nếu giữ nguyên giao diện website trên máy tính dùng cho các thiết bị di động sẽ bị tình trạng mất nội dung, vỡ bố cục, vì màn hình di động nhỏ không thể hiển thị hết toàn bộ nội dung trang web được. Điều này làm cho website trở nên xấu, làm người xem cảm thấy khó chịu. Vì vậy khi thiết kế web bất động sản người ta phải thiết kế giao diện thân thiện với di động, nghĩa là website sẽ hiển thị theo bố cục khác khi mở bằng các thiết bị di động. Chẳng hạn như danh mục bất động sản khi em trên máy tính, sẽ có 4 sản phẩm trên 1 hàng, nhưng khi xem trên thiết bị di động thì nó xếp thành 2 sản phẩm hoặc 1 sản phẩm mỗi hàng tuỳ vào màn hình ngang hay dọc.
Để thiết kế web bất động sản có giao diện thân thiện di động như trên, người ta sử dụng công nghệ Responsive website design, được phát triển để giúp cho giao diện của website trở nên linh hoạt, có thể tự động co giãn cũng như thay đổi bố cục tuỳ theo kích thước màn hình hiển thị. Hơn nữa, việc làm web bất động sản responsive còn có thể ẩn, hiện các nội dung khi sử dụng trên thiết bị di động. Chẳng hạn với một slide chạy ảnh cho website, bạn có thể ẩn nó đi khi website được mở trên các thiết bị di động để làm gọn nội dung hiển thị.

Những lợi ích khi thiết kế web bất động sản thân thiện di động
- Giao diện website bất động sản có thể hiển thị đầy đủ nội dung trên các màn hình nhỏ hơn mà người dùng không phải phóng to hay thu nhỏ màn hình, hoặc phải kéo qua kéo lại để xem hết nội dung. Điều này sẽ tạo sự thuận lợi cho khách hàng khi xem các thông tin bất động sản trên website, cũng là một cách giữ chân khách hàng ở lâu trên website và tăng khả năng mua hàng.
- Thể hiện được tính chuyên nghiệp của doanh nghiệp khi đầu tư web bất động sản đẹp mắt và ấn tượng, giao diện linh hoạt dễ sử dụng, mang lại niềm tin cho khách hàng.
- Cải thiện tốc độ load của website, tốc độ website sẽ nhanh hơn hẳn so với những web không có responsive. Tốc độ tải trang là một yếu tố quan trọng trong việc giữ chân khách hàng, người xem sẽ dễ dàng thoát khỏi website nếu như phải chờ đợi nó tải nội dung quá lâu.
- Không những mang lại trải nghiệm tốt cho khách hàng, website bất động sản responsive còn giúp nó thân thiện với các bộ máy tìm kiếm. Trang web của bạn sẽ rất tốt cho SEO, lên thứ hạng nhanh chóng không chỉ với Google mà còn ở mọi công cụ tìm kiếm.












