Vai trò của một nhà thiết kế làm việc trên môt trang website thương mại điện tử là gì? Ngoài việc thực hiện, đảm bảo trang chạy tốt các nhà thiết kế cũng cần lưu tâm đến các mục tiêu chuyển đổi.
Mục tiêu chính của một trang thương mại điện từ là di chuyển càng nhiều các lượt khách hàng tham gia vào các kênh bán hàng. Để đạt hiệu quả tối ưu, các nhà thiết kế cần sử dụng sự kết hợp tốt nhất giữa các phương pháp và công cụ để thu hút khách truy cập mua. Nhưng đây vẫn không phải là điêu duy nhất, khi các nhà thiết kế trao đổi những ý tửơng này với các nhà tiếp thị và thuyết phục họ có lựa chọn thông minh, đôi khi trở nên khó khăn.
Khi các nhà tiếp thị đang sở hữu những ý tưởng mới mà họ muốn thử, bạn khó có thể phản đối. Nhưng nếu không có giao tiếp cởi mở và rõ ràng giữa các nhà tiếp thị và nhà thiết kế, một số phần của trang web sẽ bị ảnh hưởng. Cung cấp cho nhà tiếp thị miễn phí các thiết kế cũ, sẽ khiến các yếu tố UX của website thất bại. Và việc phản đối mọi yếu tố mới được đề xuất cho cửa hàng trực tuyến, đồng nghĩa với việc bạn có thể bỏ lỡ các lợi ích chuyển đổi tiềm năng.
Hãy đảm bảo rằng vấn đề này sẽ không xảy ra, hôm nay tôi sẽ hướng dẫn bạn qua những nguyên tắc thiết kế mà bạn nên lưu ý khi làm việc với các nhà tiếp thị trên một trang web thương mại điện tử. Và cách cải thiện giao tiếp giữa thiết kế và tiếp thị marketing để đảm bảo mọi người làm việc hiệu quả trên cùng một trang.

Tránh cạnh tranh nội bộ trong thiết kế bán hàng
Nhà thiết kế cần đảm bảo rằng một trang thương mại điện tử hoạt động tốt và bán được nhiều sản phẩm nhất có thể. Họ có nhiệm vụ đặt ra hai câu hỏi khó, đó là:
1.Thiết kế này dễ hiểu cho khách hàng?
2. Khách hàng sẽ biết phải làm gì ở đây?
Là một nhà thiết kế bạn phải biết cân nhắc tương đối về khả năng sử dụng và bán hàng của website. Nói cách khác, bạn hiểu và thực hiện những điều mà nhà tiếp thị muốn làm thành một thiết kế không chỉ bán mà còn dễ hiểu và thân thiện với khách hàng. Một trong những điều quan trọng nhất mà bạn có thể làm khi thiết kế cho thương mại điện tử là xóa bỏ sự phân tâm. Đó là về việc di chuyển khách hàng từ điểm A đến điểm B. Không nên có một điểm C làm rối tung dòng chảy này.
Khách hàng tiềm năng nên đến trang web của bạn, đặt một vài sản phẩm vào giỏ hàng của họ và tiến hành kiểm tra. Các bước bổ sung thêm mà bạn đưa vào, sẽ càng làm cho khách hàng rối và đây là cách tồi tệ khi để chúng làm việc cùng nhau. Đừng mắc sai lầm như các trang này:
Khi thêm các yếu tố bổ sung vào kênh bán hàng, ví dụ như một tùy chọn phản hồi khách hàng mới, bạn cần xem xét nó sẽ ảnh hưởng như thế nào đến phần còn lại của luồng bán hàng. Đây là cạnh tranh nội bộ; Một cuộc chiến giữa các yếu tố của trang web với sự chú ý của khách truy cập.
Bạn nên bao gồm một số yếu tố bổ sung nhất định, chẳng hạn như các cuộc khảo sát phản hồi hoặc đăng ký bản tin nhưng hiệu quả tiềm năng của chúng đối với chuyển đổi nên luôn được coi là đầu tiên.
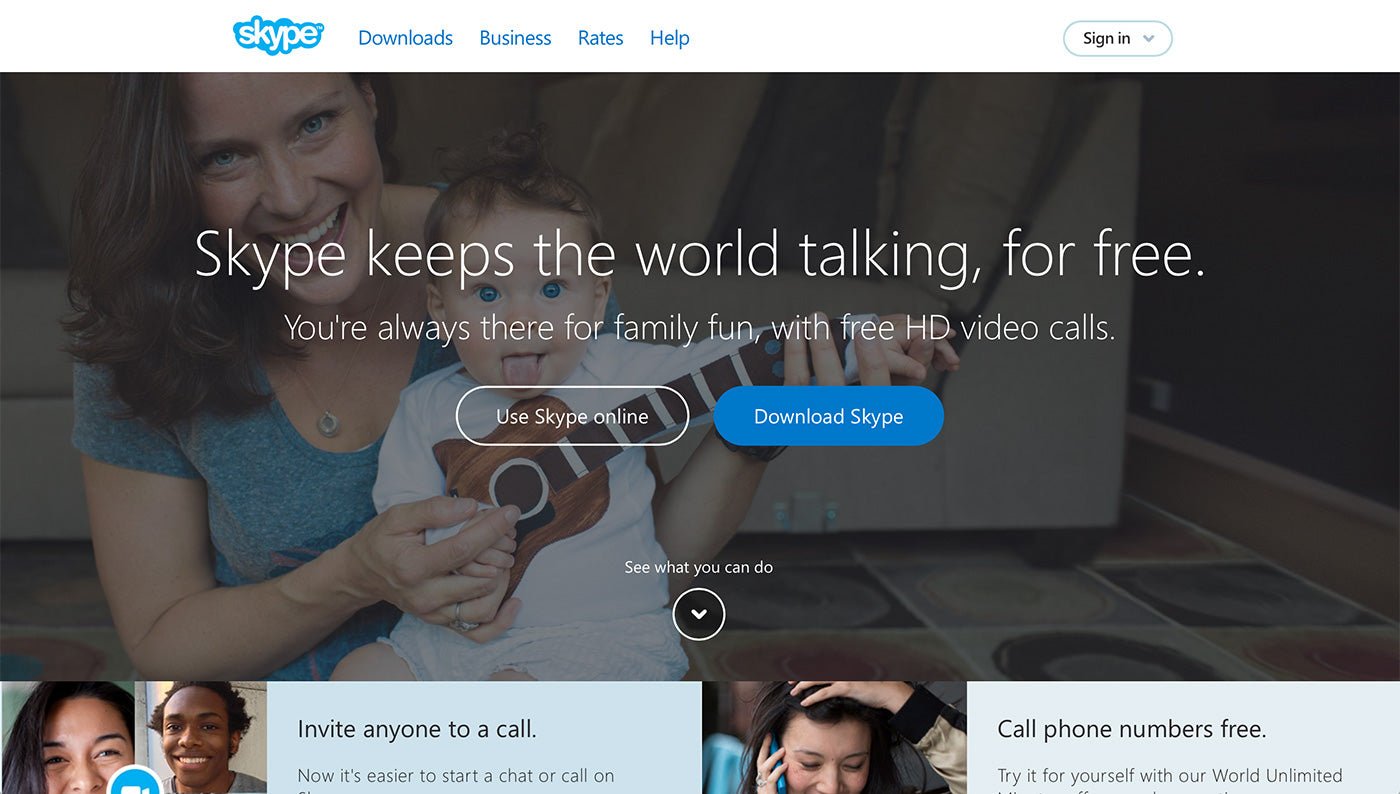
Một nguyên tắc vàng là luôn có một lời kêu gọi hành động chính xác rõ ràng hơn tất cả các lựa chọn khác. Đây có lẽ sẽ là hành động di chuyển khách truy cập xuống kênh bán hàng. Bạn có thể làm nổi bật CTA ( nút kêu gọi) bằng cách sử dụng màu tương phản, phông chữ khác nhau và nói chung làm cho nó thú vị hơn với khách truy cập. Chẳng hạn, đây là cách Skype sử dụng hai cố vấn đồng thời cùng một lúc; Chú ý rõ ràng một cách rõ ràng hơn những thứ khác:
Nếu bạn thêm CTA thứ cấp nổi bật như chiến dịch chính của bạn, nó sẽ cạnh tranh được sự chú ý của khách truy cập. Đảm bảo sử dụng các thẻ tốt nhất của bạn cho CTA chính. Bạn nên tự hỏi mình là yếu tố quan trọng nhất để chuyển đổi và đảm bảo rằng thiết kế phản ánh điều đó. Bạn có thể dự trữ một màu tương phản nhất định cho CTA chính, và làm cho nó lớn hơn mọi CTA khác trên trang.
Khi nói đến việc chọn các CTA chính và có nên thêm các yếu tố bổ sung hay không, các nhà tiếp thị thường được cho là mong muốn thử những điều mới, trong khi các nhà thiết kế được coi là những người bi quan xem xét mọi cách một bổ sung mới sẽ phá vỡ mọi thứ khác trên trang. Cả hai vai trò này đều quan trọng và tất cả các doanh nghiệp đều cần đến chúng.
Để cải thiện mối quan hệ này, cả nhà thiết kế và nhà tiếp thị cần phải nhận thức rõ hơn về vị trí của bên kia. Các nhà tiếp thị vẫn có thể nhiệt tình, trong khi nhớ rằng không phải mọi thứ đều có thể được thêm vào trang web. Các nhà thiết kế có thể cởi mở hơn để bổ sung thêm các yếu tố mới vì nó có thể cho thấy việc gia tăng sự phức tạp của một trang web có thể mang lại cho khách hàng mới.
Nó không phải là một cuộc chiến liên tục chống lại các vấn đề chung mà không ai muốn thừa nhận, mà là một cuộc thảo luận mang tính xây dựng nơi cả hai bên có thể lắng nghe và làm việc cùng nhau để xây dựng một điều gì đó tuyệt vời.

Tinh đơn giản đánh bại sự phức tạp
Theo đa số lí do thực tiễn, các nhà tiếp thị thường nhận được sự thôi thúc để ép càng nhiều càng tốt vào một trang duy nhất. Việc này có thể diễn ra theo một số cách, như đăng ký bản tin pop-up hoặc một công cụ yêu cầu khách truy cập đưa ra ý kiến. Bạn thậm chí có thể được yêu cầu nhồi nhét càng nhiều thông tin càng tốt trong màn hình đầu tiên, bởi vì "mọi người sẽ không nhìn thấy nó nếu không phô ra".
Những những nhà tiếp thị quên rằng thêm một yếu tố khác vào một trang có thể gây rối với tỷ lệ chuyển đổi và có giới hạn về số lượng thông tin bạn có thể đặt trên một trang đơn hoặc thậm chí trên một màn hình.
Một vấn đề phức tạp phổ biến khác cho các trang web thương mại điện tử có thể phát sinh khi một nhà thiết kế đang cố gắng theo các xu hướng mới. Ví dụ: một vài năm trước, rất nhiều trang web bắt đầu sử dụng các video khổng lồ làm nền.
Theo các xu hướng như thế này chắc chắn sẽ làm cho trang web của khách hàng của bạn tươi mới và hấp dẫn hơn. Nhưng điều thực tế là, một khách hàng có thể xây dựng cho riêng mình một website mới khi bắt kịp xu hướng? Khi họ làm việc cho một nhóm nhỏ hay độc lập. Lựa chọn thiết kế 'an toàn' sẽ kéo dài một thời gian dài hơn rất nhiều chi phí-hiệu quả cho khách hàng của bạn, nếu thay đổi giao diện của trang web sau vài tháng.
Sử dụng tổ chức kệ bán hàng lẻ trong thiết kế bán hàng
Có rất nhiều bạn có thể học hỏi từ cách các nhà tiếp thị bán lẻ tổ chức các kệ trong các cửa hàng của họ. Họ đã dành rất nhiều thời gian để tìm hiểu thói quen mua sắm của khách hàng, và rất nhiều trong số đó sẽ mang lại cho doanh số bán hàng trực tuyến.

Ví dụ: cách các nhà tiếp thị bán lẻ đặt các sản phẩm đắt tiền nhất ở mức độ mà khi chúng ta vào có thể đập vào mắt đầu tiên, rất giống với cách bạn sẽ giới thiệu sản phẩm tốt nhất dành khách hàng trong cửa hàng trực tuyến. Bạn có thể sử dụng một hộp giới thiệu đơn giản để thi đua trực tuyến.
Đây là nơi chuyên môn của nhà tiếp thị có thể giúp nhà thiết kế xây dựng trải nghiệm mua sắm tốt hơn. Các nhà tiếp thị sẽ có nhiều kiến thức liên quan đến bán hàng để chia sẻ, và bạn chắc chắn nên cố gắng nắm bắt cơ hội học tập khi họ phát triển và chia sẻ.
Tương tự với cách một cửa hàng bán lẻ đặt sản phẩm, bạn có thể giới thiệu sản phẩm bổ sung. Bạn thường thấy trong các cửa hàng bán lẻ mà bạn có thể mua một gói pin bên cạnh một chiếc đồng hồ báo thức chạy bằng pin. Trong cùng một cách, bạn có thể đề nghị khen sản phẩm trên trang web của bạn. Tìm kiếm để giới thiệu sản phẩm cụ thể hoặc miễn phí trên cửa hàng trực tuyến của khách hàng?
Đây là một số công cụ có thể giúp bạn đơn giản hóa quy trình: • Khuyến nghị tốt hơn • Sản phẩm chất lượng • Sự giới thiệu
Nếu bạn không muốn làm điều đó bằng cách thủ công, bạn có thể tự động hóa quy trình bằng cách giới thiệu sản phẩm khác mà khách hàng đã mua một sản phẩm nhất định. Về lâu dài, điều này sẽ nhóm các sản phẩm nhất định lại với nhau và mở ra khả năng bán và bán sản phẩm trên trang web của bạn.
Dưới đây là một ví dụ nhanh về cách thức này có thể được thực hiện từ cửa hàng bán lẻ giày trực tuyến SHOEme, trong đó cho thấy một người dùng quan tâm đến boot lót một sản phẩm miễn phí kèm đôi ủng đi mưa.
Làm việc trong truyền thông rõ ràng
Chất lượng truyền thông giữa nhà thiết kế và nhà tiếp thị sẽ có ảnh hưởng lớn đến trang web thương mại điện tử và đó là doanh thu. Dưới đây là một vài ý tưởng về cách bạn có thể tăng hiệu quả của toàn bộ trang web bằng cách cải thiện giao tiếp :
+ Làm việc với một bản tóm tắt chi tiết: Bạn cần đảm bảo rằng bạn đang ở cùng một trang với nhà tiếp thị, và tạo một bản tóm tắt chi tiết cho mỗi dự án với nhau có thể giúp bạn tránh được hiểu lầm. Sẽ càng nhiều càng tốt ở giai đoạn này, càng có nhiều vấn đề nó càng tạo ra từ những khúc mắt ban đầu. Khi các nhà thiết kế không có đầy đủ thông tin, họ phải tự điền vào chỗ trống, và điều đó không phải lúc nào cũng đi theo tầm nhìn của một nhà tiếp thị. Là một nhà thiết kế, bạn cần phải nhận thức được tất cả các mục tiêu mà một thiết kế đặc biệt tạo ra. Sử dụng một bản tóm lược chi tiết sẽ đảm bảo rằng, các nhà tiếp thị cố gắng để cho bạn biết lý do họ muốn làm điều gì đó và cũng tại sao họ lại muốn làm điều đó một cách đặc biệt.
+ Di chuyển với các nhà tiếp thị: Nếu bạn muốn tăng tốc công việc thiết kế của bạn một cách đáng kể, hãy xem xét việc'di chuyển trong' với các nhà tiếp thị. Có lẽ không phải theo nghĩa đen, nhưng nó chắc chắn sẽ giúp nếu bạn đã truy cập ngay vào chúng trong quá trình của dự án. Một cái gì đó đơn giản như làm việc bên cạnh nhau có thể làm giảm đáng kể chiều dài của dự án. Bằng cách này, bất kỳ câu hỏi nào bạn có thể có thể được chăm sóc ngay lập tức và bạn có thể yêu cầu các ý kiến khi bạn làm việc về dự án.
+ Chấp nhận thay đổi vào phút cuối : Khi nói đến các thay đổi vào phút chót, bạn sẽ không thể thoát khỏi nguy cơ này hoàn toàn. Khi một dự án phát triển, những ý tưởng mới và hoàn cảnh mới sẽ được bộc lộ và khởi phát, và hoàn toàn bình thường để thực hiện một số thay đổi vào phút chót. Những gì bạn có thể làm là có sự dự trù cho điều này mà không phiền hà. Là giữ cho toàn bộ dự án đủ linh hoạt để một thay đổi nhỏ sẽ không hoàn toàn hủy hoại nó. Nó luôn luôn tốt để lại một số dự phòng lung lay thêm khi nói đến các yếu tố nguy cơ.













