Các mẫu website đẹp được thiết kế tinh tế và đầy tính sáng tạo đã thực sự mang lại hiệu quả rất lớn cho các nhà kinh doanh. Thời kì hoàng kim của thiết bị di động đang mang đến những cơn sóng lớn cho nhà phát triển website, khi mà họ buộc phải liên tục bắt kịp đà cải tiến không ngừng của nó.
Chúng ta hiểu rõ một vấn đề rằng trải nghiệm website trên phiên bản mobile thực sự có sự khác biệt rất lớn khi nó hiển thị ở trên máy tính để bàn. Với định hướng màn hình, kích thước và độ fix rất khác nhau, chúng ta sử dụng ngón cái thay vì các thao tác di chuột. Đó cũng là lí do để thiết kế đáp ứng trải nghiệm phù hợp với người dùng website của bạn rất quan trọng. Dưới đây là 3 thành phần chính của website mà bạn cần có sự phân biệt trên mobile so với máy tính bàn.

1. Tổ chức nội dung
Yếu tố nội dung là một trong những yếu tố phức tạp nhất của thiết kế mobile khi làm thế nào để nó được tổ chức một cách thống nhất. Nhu cầu của người dùng di động rất khác so với người dùng máy tính. Hoặc nhu cầu của họ cũng có những điểm tương đồng, nhưng hành vi duyệt website của họ sẽ thay đổi tùy thuộc vào loại thiết bị họ đang sử dụng.
Khi thiết kế mẫu web dành cho phiên bản di dộng bạn cần lưu ý đến nhà phát triển chú trọng tính tổ chức nội dung của trang để đáp ứng tiêu chí của người dùng di động. Nội dung phải xếp chồng lên nhau theo chiều dọc để phù hợp với chiều rộng hẹp của thiết bị di động. Ngược lại, đối với màn hình máy tính có định hướng để dọc nội dung để có thể trải dài trên màn hình, nhiều tin nhắn hoặc hình ảnh có thể thoải mái thể hiện trên không gian rộng rãi như vậy. Thiết bị di động của người dùng thường tập trung sử dụng theo định hướng dọc (màn hinh bất kể lớn hay nhỏ khi để ngang không gian vẫn có sự giới hạn nhất định).
Hiện nay, cách tiếp cận của nhà kinh doanh đến với khách hàng thông qua một website có phiên bản chung giữa di động và máy tính đã không được chấp nhận. Những người dùng di động ngày nay họ mong muốn cách thức sử dụng trải nghiệm ưu thế hơn, với cả hai phiên bản hoàn hảo mobile và máy tính.
2. Điền mẫu
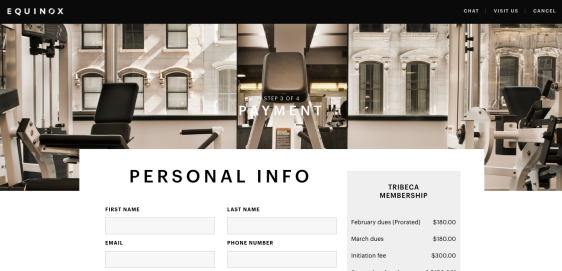
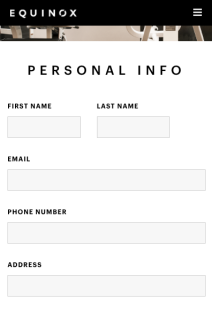
Là nhà tiếp thị, chúng ta dành rất nhiều năng lượng để tối ưu hoá các biểu mẫu web của để tăng chuyển đổi tối đa. Chúng ta biết rằng một hình thức được thiết kế kém được bảo đảm là một kể chuyển đổi cực kì kém. Điều này là tất nhiên, trên điện thoại di động và các biểu mẫu cần phải được thiết kế đặc biệt để làm cho người dùng điện thoại di động dễ dàng điền vào chúng.
Căn chỉnh thẳng đứng
Đó là toàn bộ hình thức và nội dung đều được ở vị trí thẳng đứng. Nguyên tắc là như nhau - người dùng di động rất khó khăn và phải di chuyển qua lại theo chiều ngang để hoàn thành biểu mẫu. Để làm cho quá trình điền đơn giản nhất có thể cho các trình duyệt trên thiết bị di động, đảm bảo các trường mẫu được căn chỉnh theo chiều dọc.
Văn bản
Giúp người dùng của bạn bằng cách cung cấp các tùy chọn dự đoán cho các trường có nhiều phản hồi tiềm ẩn. Cung cấp dự đoán cho phép người dùng di chuyển qua biểu mẫu một cách nhanh chóng và giảm cơ hội cho lỗi chính tả, thường gặp hơn khi gõ với ngón tay cái trên màn hình nhỏ.
Giảm thiểu các trường thanh toán
Bởi vì việc điền vào các biểu mẫu trên điện thoại nói chung khá khó khăn, bạn muốn làm cho nó trở nên dễ dàng bằng cách giảm số lượng các trường. Để thực hiện việc này bạn chỉ nên yêu cầu người sử dụng cung cấp thông tin cần thiết để hoàn thành giao dịch. Có thêm thông tin về người sử dụng có thể là thuận tiện cho công ty của bạn, nhưng nó không nên đến với chi phí của một chuyển đổi.


3. Menu
Định dạng trình đơn này chắc chắn là một điểm khác biệt nữa giữa máy tính và điện thoại di động. Trên máy tính bạn thường có các menu mega với nhiều danh mục và tiểu mục. Loại thiết lập này hoạt động tuyệt vời cho người dùng máy tính có màn hình đủ lớn để họ có thể đọc văn bản trong các trình đơn đó và có thể dễ dàng nhấp vào liên kết văn bản.
Nhưng đó lại là một cách thức khác hoàn toàn với phương diện của điện thoại di động bởi màn hình nhỏ và ngón cái có kích thước tương đối lớn. Menu di động phải được thiết kế với những điều tinh chế và kết hợp tiện dụng. Điều đó có nghĩa là các trình đơn đơn cấp với văn bản hoặc các nút lớn sẽ sắp xếp theo chiều dọc, cho các menu có nhiều tùy chọn. Do đó, dạng menu Hamburger ra đời và được kéo ẩn trong thanh tab. Trên thiết bị di động, trình đơn thu gọn và sau đó mở rộng như một người dùng và thu hẹp trong cùng một loại.
Đây không phải là danh sách toàn diện về tất cả các tính năng của một website di động cần phải có để khác biệt so với phiên bản dành cho máy tính để bàn nhưng chúng tôi cho rằng các tính năng này là ba trong số những tính năng quan trọng nhất. Hãy nhớ luôn xem xét nhu cầu của người dùng di động của bạn cũng như cách duy nhất họ duyệt và sử dụng thông tin. Hy vọng rằng các ví dụ được cung cấp trong bài đăng này là nguồn cảm hứng cho việc cải thiện phiên bản điện thoại di động dành cho website của bạn.
Trang website của bạn đang cần điều gì để phát triển một cách tối ưu với những tính năng tốt nhất?. Ngay khi bạn lên ý tưởng cho thiết kế website của doanh nghiệp mình với các phiên bản hiện đại nhất, Chonweb.vn đã lên kế hoạch cho dự án cho bạn, bản thiết kế từ chúng tôi hội tụ đủ mọi tiêu chuẩn và tính năng cần thiết nhất mà một website thành công cần có.
Hãy liên hệ với Chonweb.vn ngay hôm nay khi bạn có nhu cầu hoặc cần sự hỗ trợ về thiết kế mẫu website đẹp dành cho doanh nghiệp.












